Affordable web design for small businesses
WordPress and WooCommerce websites for all types of businesses and products.
Request a free website consultation

Request a free consultation
Powerful Websites For Growing Companies
Simcomedia offers professional web design services that will give your business the online presence it deserves. Our team of experts creates unique and responsive websites that are tailored to your brand’s needs. We ensure that your site is optimized for search engines and user-friendly across all devices. Improve: Our team of experts creates unique and responsive websites that are tailored to your brand’s needs. We ensure that your site is optimized for search engines and user-friendly across all devices, providing professional web design services that give your business the online presence it deserves.

Web Design
Specializing in the Divi theme and WordPress

eCommerce
Combining WordPress and WooCommerce to create a powerful website presence.

Hosting
Fast reliable hosting customized to work with WordPress, Divi, and WooCommerce sites.

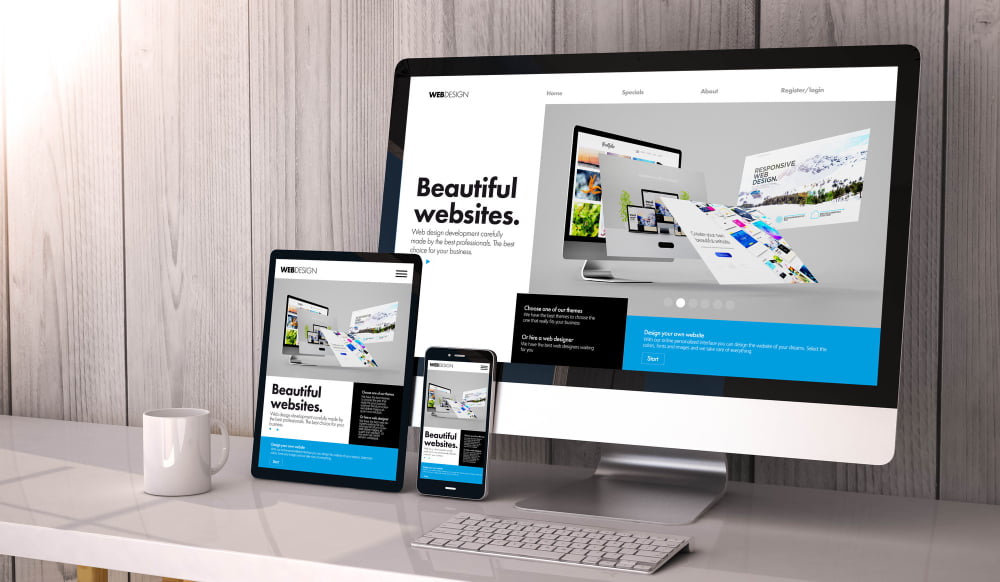
High-converting WordPress websites

High converting websites
Triple your leads
Converting your website traffic to actual sales is critical!
High converting design
Optimised for mobile
SEO for top keywords
Advertisement


A pixel perfect design
The perfect design for your business
Simcomedia can provide the perfect website design for clients by combining innovation, creativity, and functionality. Our team of skilled designers and developers work collaboratively to ensure that every website we create meets the unique needs of our clients while staying true to their brand image. We take a client-centric approach to website design, ensuring that we understand their target audience, marketing goals, and overall vision. From there, we develop a customized website design that maximizes the user experience, increases engagement, and drives conversions. Our design process is streamlined and efficient, ensuring that we deliver high-quality websites on time and within budget. We also provide ongoing support and maintenance, keeping our clients’ websites secure, up-to-date, and fully optimized for search engines. At Simcomedia, we are committed to delivering the perfect website design solution for every client, no matter the industry or size of the business. Contact us today to learn more about how we can help take your online presence to the next level.
How we work

Design
We work with you to create the overall concept for your website.

Development
We create your website on a temporary domain so your current site is viewable.

Launching
The launch of your new site can be coordinated with marketing and ad campaigns.

Analytics
Connecting your site to Google Analytics will allow you to view real-time traffic.
About us
Who we are
SimcoMedia is a freelance web design company specializing in WordPress and WooCommerce based websites. We are located in the Seattle area but service clients all around the country and the world. We provide full-service personal support for web design, social media, hosting, and monthly maintenance.
Reviews
What our clients say

David Wilcox
Founder
Excellent work and communication regarding our project. We’re very pleased with the final product and their attention to detail.

Esther Davidson
CEO
Our blog based website needed an overhaul to modernize it. They did a great job connecting our social media and built a beautiful new layout.

Mason Johnson
Consultant
We migrated from Shopify to WooCommerce. SimcoMedia handled all the product migrations and new design. We’re very pleased!
Start today
News
Blog
New Divi Tutorials Coming
Now that I have some time to devote to making video tutorials i'll be posting them shortly.
Seattle Superior Motors Project
Having a blast working on this great client project in Seattle, Superior Motors. Seattle Superior...
10 Plugins For Divi Sites
Lately i've been using Divi for the majority of my projects since it's such a great theme...
Let’s get started
Get in touch
Ready to get started? So are we! Get in touch with us using this contact form. We’ll respond as soon as possible!
Website Design
Optimized for mobile
WordPress CMS included
Blog setup
Social media integration