Here’s some really cool block style drop caps that can give your site that ‘legal’ look or , if the font is right, a gothic look. Even great for magazine style blogs! This is pretty versatile and basically drops right into your current scheme. Here’s how it works:
The CSS
The CSS itself is very straightforward. It lays out a class to be used with the <span> tag which would surround the first letter of the paragraph you wish to make into a drop cap. Like this:
.drop-caps
{
padding: 3px 5px 1px 5px;
display: block;
margin-right: 6px;
margin-top: 5px;
float: left;
color: #fff;
background: #737b7f;
border: 1px solid #393b36;
font-size: 80px;
line-height: 60px;
font-family: times;
}And the basic HTML use:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Nullam tincidunt. Vivamus blandit. Suspendisse potenti. Nullam vulputate,
enim sed mattis aliquet, tortor augue pretium tortor, id porta massa urna
id ante. Praesent urna magna, posuere a, facilisis egestas, lobortis a,
nibh. Phasellus nec neque. Maecenas tincidunt, dui ut vehicula vehicula,
nisi mauris hendrerit ligula, id facilisis magna elit sed erat.Output
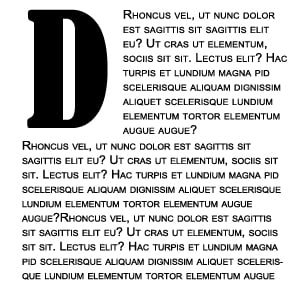
That will output the following:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Nullam tincidunt. Vivamus blandit. Suspendisse potenti. Nullam vulputate, enim sed mattis aliquet, tortor augue pretium tortor, id porta massa urna id ante. Praesent urna magna, posuere a, facilisis egestas, lobortis a, nibh. Phasellus nec neque. Maecenas tincidunt, dui ut vehicula vehicula, nisi mauris hendrerit ligula, id facilisis magna elit sed erat.

0 Comments